Features
Bundle
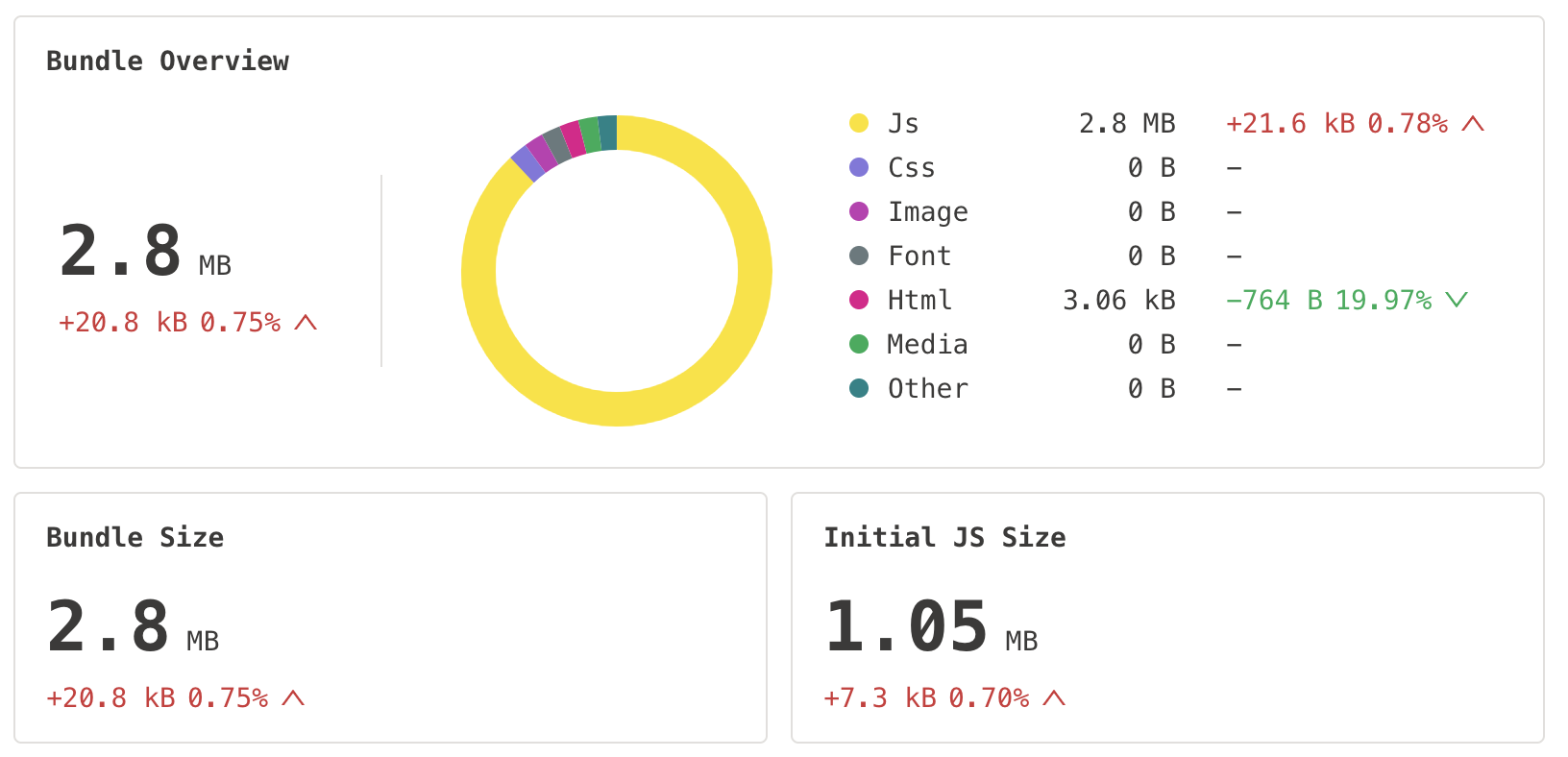
Provide plugins for main packaging tools (Webpack/Esbuild/Rollup) to collect and analyze package bundles. By comparing them with baseline in multiple dimensions, it will emit diff information about the bundle and its impact on performance, and also suggestions for how to do the optimization.Lab
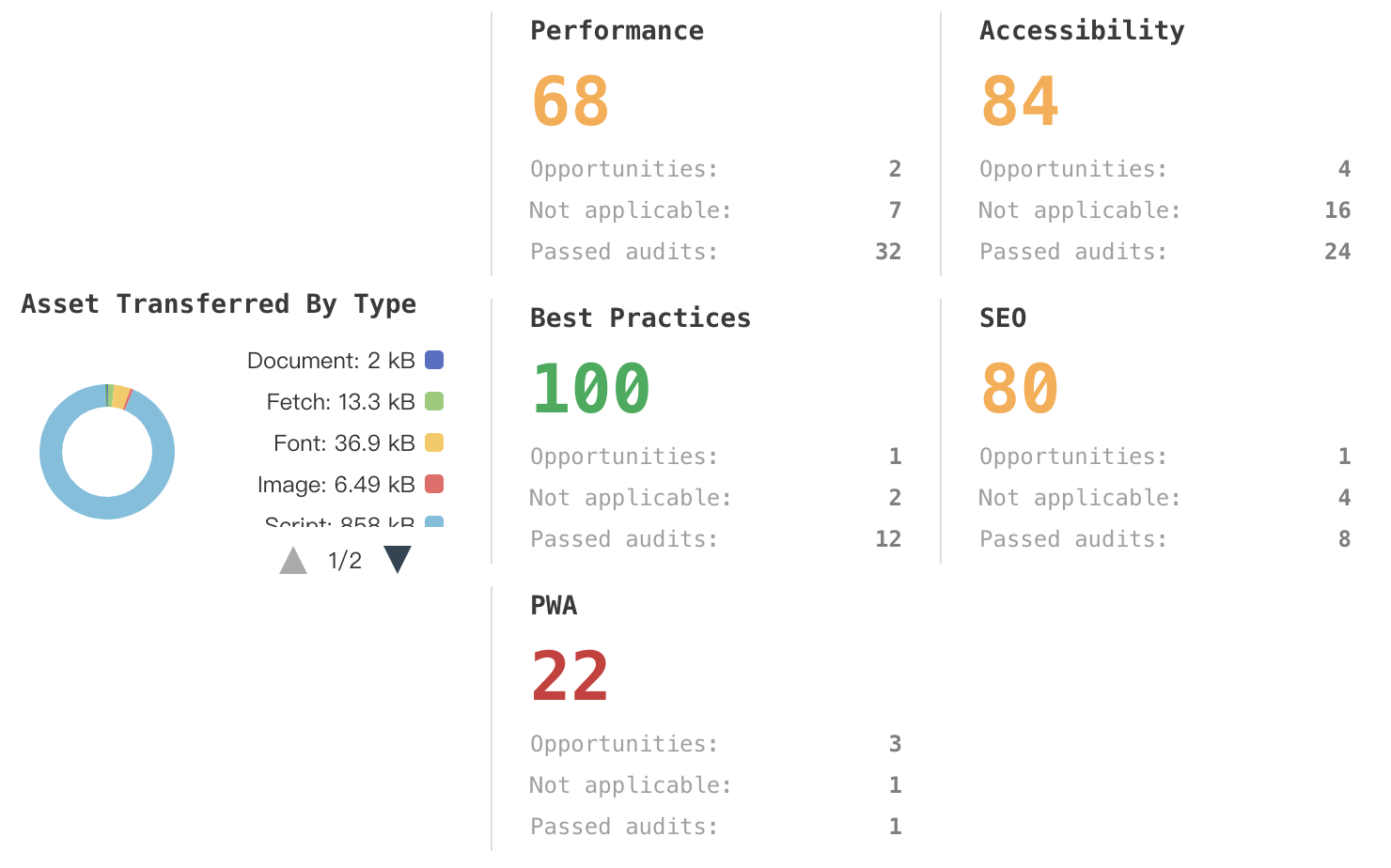
Lighthouse-based testing of first screen load performance and custom operations on test and online deployment environments, collecting runtime performance data and outputting recommendations for optimization.Source
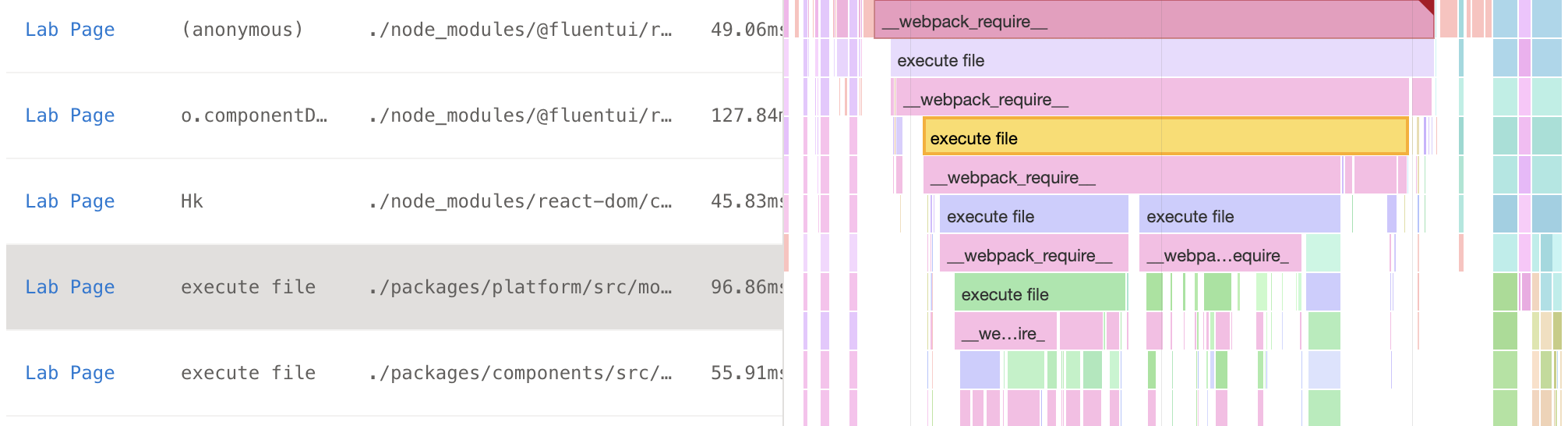
Based on the function calls collected from runtime analysis, secondary analysis is performed in conjunction with packaged products to further identify code performance bottlenecks and restore the call information to the source level.VSCode Plugin
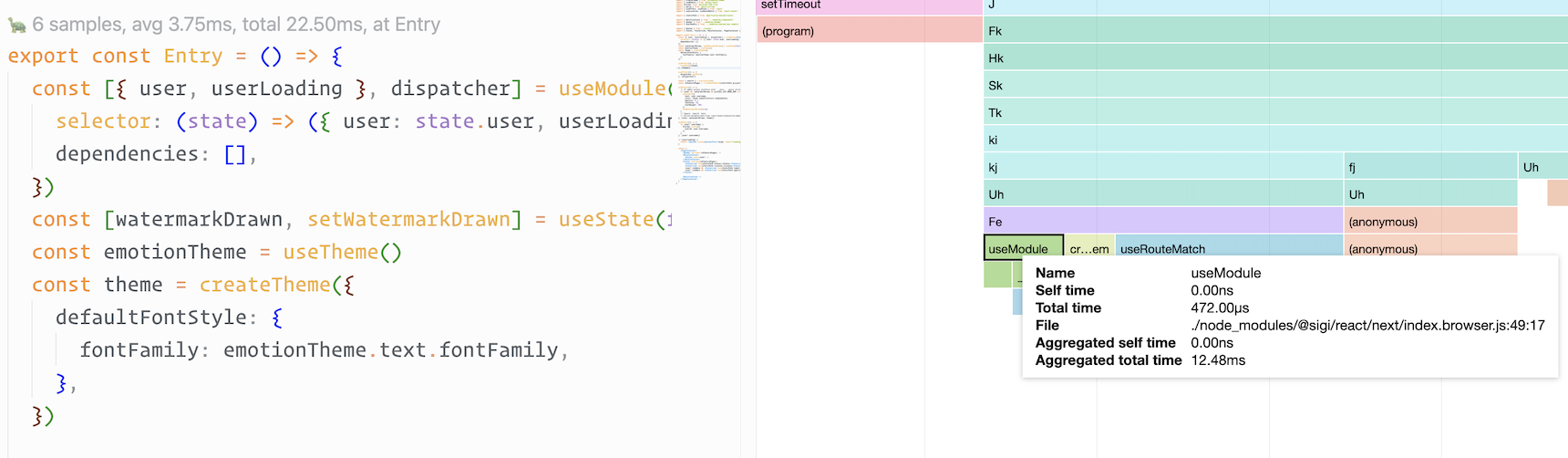
The most reliable data for performance optimization is provided in the editor in the form of Inline Hint, which provides a real-time view of the source code analysis results, combined with flame charts.